
There is almost an infinite number of design tools out there. Some are great for nearly everything, some are made to solve specific design issues, and others should be avoided altogether. Below I have collected some of the tools I prefer to use, and will be a great starting point for any design journey. Start prototyping and designing, and stick with the tool(s) that works best for you. Good luck!
There's a jungle of tools you can use for UX and UI, and almost everyone has their own preference. So how do you know which ones are actually worth spending time learning? Trying every single tool there is can quickly get overwhelming with options and new workflows. Also you won’t get the experience you need to make it work.
Are you an Adobe Person or not?
If you prefer to use the Adobe suite, sticking to XD might be easiest for you. It’s relatively expensive, but if you subscribe to Adobe Cloud you get it as part of the package. Once you get the hang of it, it’s quite capable. Whilst using the Adobe suite, importing work from different programs works seamlessly. However, if your collaborators don’t use the Adobe suite, you are looking at host of problems with exports and compatibility.
So to sum it up, if you are considering collaborating with others it would be easier if you use the same software and formats, use something that's accessible for everyone and easy to present in.
Workshop tools
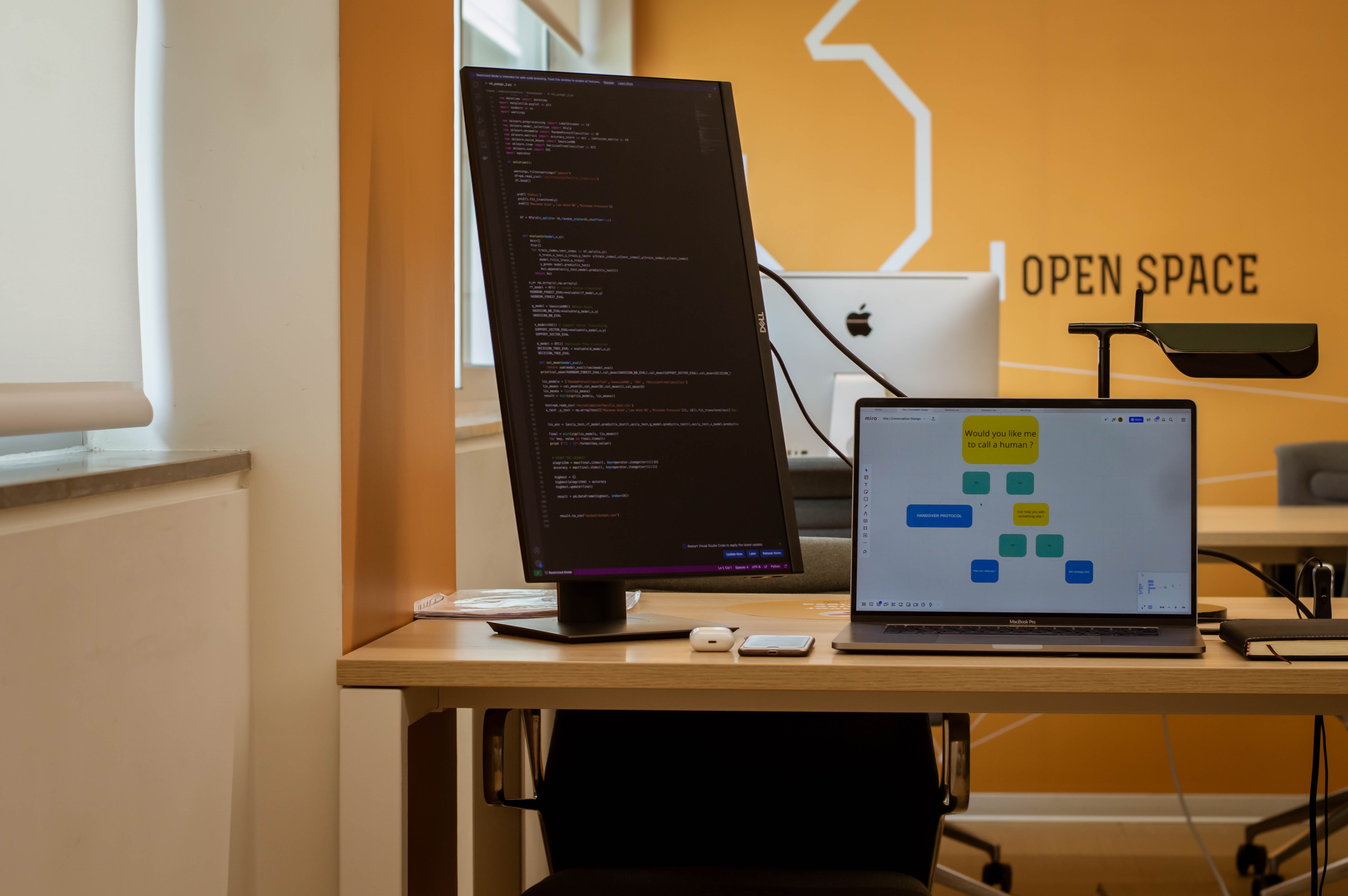
Miro
Is a virtual whiteboard tool, user-friendly and packed with various features. Miro is great for collaborating in one document at the same time having the opportunity to give direct feedback and chat in real-time. You can also have the people in your team work on the document when it suits them best.

Figjam
Is a relatively new tool in the UX design field. It's powered by Figma and holds a lot of the same features that Miro has, but its main feature is that it's a place for your team. This tool has live chat, sticky notes, a quick and easy site mapping tool, widgets and plug-ins to extend your FigJam workspace for brainstorming sessions and collaborative work for every computer.
Dedicated wireframing tools
Balsamiq
One of the older wireframing tools on the market, it can overwhelm you with features and a dated interface. It recreates the feeling of working on a sketch pad or whiteboard, keeping everything simple making it easier for you to focus on what actually needs to be done. On the other hand it is a very powerful tool for creating internal logic within your prototypes – you can almost simulate a back-end engine working the data for the user.
Wireframing.cc
A fully web-based tool that is simple yet effective. Here you can choose a custom screen template making it easier to design for the desired platform. It’s a good option if you want easy and quick results.
UI design tools - also good for wireframing
Sketch
A tool most UI designers heard about, it’s a vector graphics editor making pixel-perfect interfaces. It has an infinite canvas with flexible artboards, and custom grids that adapt to any screen size. One of the biggest downsides is that it’s only available on Mac and it's an offline tool, making collaboration with other designers complicated. It is a paid tool, but there is no subscription – you pay once and own the licence forever.
Adobe XD
Part of the Adobe Creative Cloud suite (which is pricy). A vector-based tool packed with features, making your design come to life. Its main asset is seamless integration with other Adobe software – so copy/paste from Illustrator, opening Photoshop layers, shared libraries and so on. Simple to learn, but somewhat lacking in recent updates.
Figma
This is an industry standard for interface design. It is web based, meaning you can run it on almost every operating system, and being accessible from any computer with web connection. If you don't want the app to run in your browser you can download a desktop-version. It is super powerful tool, that lets you create prototypes, animate, plan interactions and present your designs. Great thing that the basic option is free, too. I Usually use Figma and Miro combined.

Check out our designs on Behance!
UXPin
An all in one tool, you can do wireframing, prototyping and UI design in your browser. This app is made for real-time collaboration. It’s not as powerful as Sketch XD and surely not as Figma, but still you can get good results. It's an online tool, good for having some basic code styling done while designing, with the many templates to get you started quickly.
Need help with design? Contact us and we can help!

Łukasz Fedorowicz
Łukasz is Head of Design at Frontkom. He has more than 20 years of experience and is keen on solving problems using design. He writes about best practices, universal design and how user experience can help your business.
