
Som du helt sikkert vet finnes det et nærmest uendelig antall programmer for UX-design. Det kan virke overveldende, og derfor har jeg kommet opp med en liten guide til hvilke du bør bruke litt tid på før du tar et valg. Prøv deg fram, finn din favoritt, og begynn prototypingen. Lykke til!
Er du en Adobe-person?
Om svaret er “ja jeg foretrekker Adobe suiten” så ville jeg anbefalt å bruke Adobe XD. Programmet i seg selv er i øvre prisklasse men om du allerede bruker Adobe Cloud er det en del av pakken din. Programmet i seg selv er ganske kapabelt. Fordelen med å jobbe mest i Adobe suiten er den sømløse importeringen fra resten av programkatalogen. En stor ulempe er om dine medarbeidere ikke bruker Adobe cloud. Da oppstår det ofte en rekke problemer med eksport og kompatibilitet. For å oppsummere: Hvis du vurderer å samarbeide med andre, vil det være enklere om du bruker samme programvare og formater. Bruk et program som er tilgjengelig for alle og det er enkelt å presentere designet i.
Workshop tools
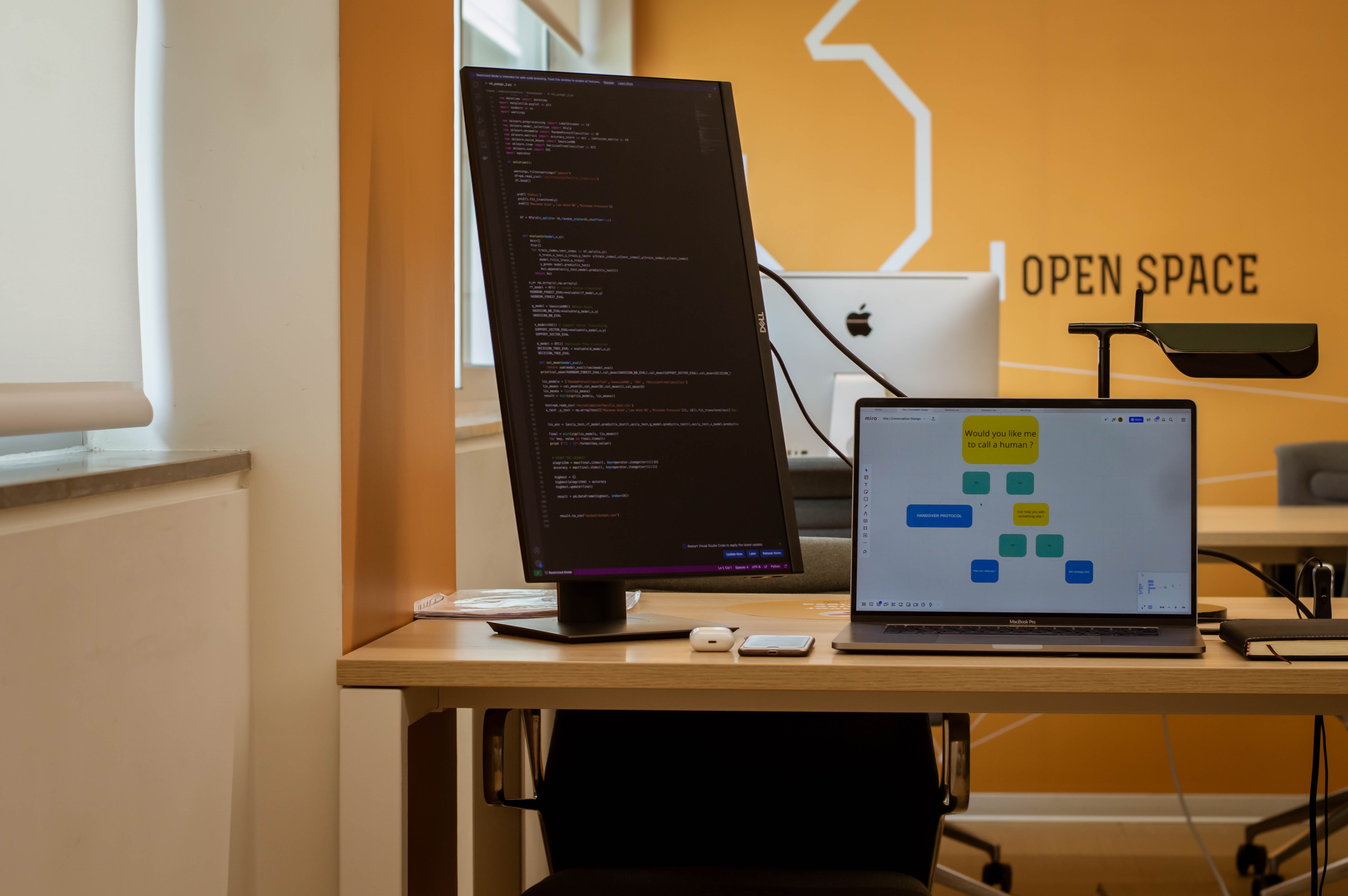
Miro
Dette er et virtuelt whiteboard, spekket med forskjellige funksjoner i et brukervennlig oppsett. Miro passer bra til samarbeid i ett og samme dokument, og her har du mulighet for live chat og direkte feedback. En annen stor fordel er at du og ditt team kan jobbe i samme dokument når og hvor som helst.

Figjam
Et relativt nytt verktøy innen UX design. Det opererer i samme program som Figma. Dette er et verktøy hvor du kan samle teamet ditt til et virtuelt tankekart og idémyldring. Her finner du en live chat-funksjon, men også post-it lapper og et enkelt og raskt side mapping-verktøy. Her kan du som i Figma installere widgets og plug-ins som gir deg et bredere kartotek av funksjoner som lar deg skreddersy verktøyet til ditt digitale behov.
Wireframing
Balsamiq
Et av de eldre verktøyene på markedet, og kan virke litt overveldende i starten fordi det er så mange funksjoner og et litt datert grensesnitt. Her får du følelsen av å jobbe på “sketch pad” eller et whiteboard, med et ryddig og enkelt startsted som lar deg fokusere på det du skal. På en annen side er det et kraftig verktøy for å lage intern logikk i prototypene dine - du kan nesten simulere en back-end-motor som arbeider med dataene for brukeren.
Wireframing.cc
Når du bruker dette verktøyet får du akkurat det du trenger, ved hjelp av ferdigproduserte skjermmaler for enkel og rask design. Dette verktøyet kjøres direkte i nettleseren din, men det er ikke så godt egnet til samarbeidsprosjekter.
UI verktøy - fungerer også til wireframing
Sketch
Kanskje et av de mest kjente programmene på markedet. Dette er en vektorgrafikk-editor som lager “pixel-perfect” grensesnitt. Den har et uendelig lerret med fleksible tegnebrett og rutenett som tilpasser seg alle skjermstørrelser. En av de største ulempene er at det bare er tilgjengelig på Mac og er offline, som gjør samarbeid med andre designere komplisert. Kanskje den beste fordelen er at det ikke er abonnementsbasert - du betaler en gang og har lisens for alltid.
Adobe XD
En del av Adobe Creative Cloud-pakken. Et vektorbasert verktøy fullspekket med funksjoner som gjør designet ditt levende. Hovedfordelen er den sømløse integrasjon med annen Adobe-programvare – du kan bruke kopier/lim inn fra Illustrator, åpne Photoshop-lag, dele biblioteker og. Enkelt å lære, men mangler noe i de siste oppdateringene. Men som nevnt er du avhengig av at de du samarbeider med også bruker Adobe-suiten.
Figma
Industristandard for grensesnitt-design. Verktøyet er nettbasert, noe som betyr at du kan kjøre den på nesten alle operativsystemer, og er tilgjengelig fra hvilken som helst datamaskin med nettforbindelse. Hvis du ikke vil at appen skal kjøre i nettleseren din, kan du laste ned en desktop-versjon. Det er et superkraftig verktøy som lar deg lage prototyper, animere, planlegge interaksjoner og presentere designene dine. For ikke å glemme at baseprogrammet er gratis! Jeg bruker ofte Figma kombinert med Miro da dette passer mitt behov best.
 Sjekk ut vår portefølje på Behance.
Sjekk ut vår portefølje på Behance.
UXPin
Alt-i-ett-verktøy hvor du kan gjøre wireframing, prototyping og UI-design rett i nettleseren din. Denne appen er laget for samarbeid i sanntid. Verktøyet er ikke like kraftig som Sketch XD og sikkert ikke som Figma, men du kan likevel få gode resultater. Det er et nettbasert verktøy, bra for grunnleggende kodestyling gjort samtidig som du designer. Her finner du en rekke maler for å komme kjapt i gang med prosessen. Lykke til!
Hjelp til design? Kontakt oss, vi kan hjelpe!

Łukasz Fedorowicz
Łukasz er designsjef og fagleder for design i Frontkom. Han har over 20 års erfaring innen design og brenner for å løse komplekse utfordringer med design og god brukeropplevelse. Han skriver om beste praksis, universell utforming og hvordan en god brukeropplevelse kan hjelpe bedrifter.
