.jpg?width=1029&height=514&name=Featured%20image_%201100x550px%20(50).jpg)
Det har eksplodert med nye apper og i det siste har det vært mye diskusjon rundt native apper, web applikasjoner og progressive web applikasjoner. La oss se nærmere på hva som skiller dem.
Selv om det er superpopulært å lage apper til iPhone eller Android, er ikke det alltid den beste løsningen. Hva skiller så EGENTLIG apper fra webapplikasjoner og når er det smart å utvikle det ene fremfor det andre?
Brukere har høyere forventninger til applikasjoner enn noen gang ettersom mer og mer blir digitalisert. Det skal gå raskt, det skal være lett å ta i bruk og det skal gjøre en konkret jobb, løse et problem eller formidle et stykke informasjon.
Som mye annet er det en miks av smak og behag og krav til funksjonalitet, og ikke minst hva du har av budsjett. Allikevel, er det noen tydelige fordeler og ulemper med native applikasjoner vs web applikasjoner.
Hva er en mobilapplikasjon?
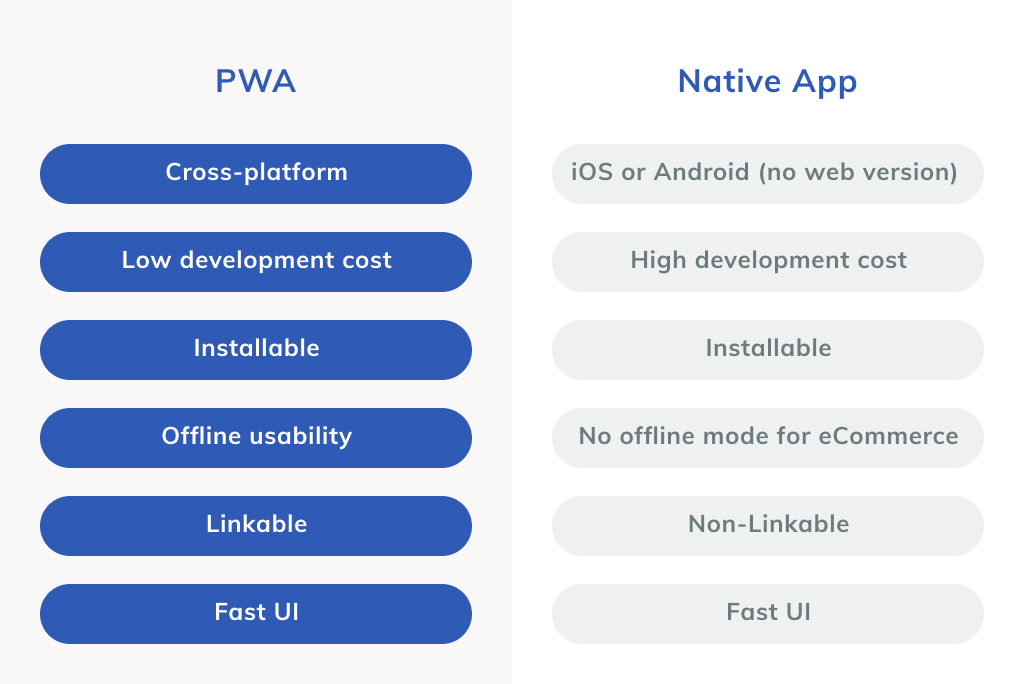
En mobilapplikasjon eller native applikasjon, best kjent som en app, kjøres direkte i iOS eller Android, som er operativsystemene. Denne fungerer på tilsvarende måte som de applikasjonene som følger med mobilen. De har tilgang til all standard funksjonalitet på telefonen som kameraet, GPS, kontakter osv. gjennom mobilens SDK (Software Development Toolkit).
En av de største fordelene til mobilapplikasjoner er at App Store og Google Play Store blir brukt som distribusjonskanal. Dette gjør at det er enklere for brukeren å finne og installere applikasjonene, enn om det bare hadde vært markedsført på en vanlig nettside.
Husk at Apple går igjennom og skal godkjenne alle applikasjoner som distribueres gjennom App Store. Denne prosessen kan ta tid og det blir fort mye ekstra arbeid for å få applikasjonen godkjent.
Det er viktig å huske på at en app ikke er kompatibel på tvers av mobiler, men må tilpasses plattformen, altså iOS eller Android. En annen fordel er at deler eller hele applikasjonen kan brukes offline.
Hva er en web applikasjon?
En web applikasjon er faktisk ikke en applikasjon, men en nettside som er optimalisert for å vises på mobil. Når du lager en web applikasjon for mobil, er det viktig at den faktisk føles som en applikasjon og ikke en nettside.
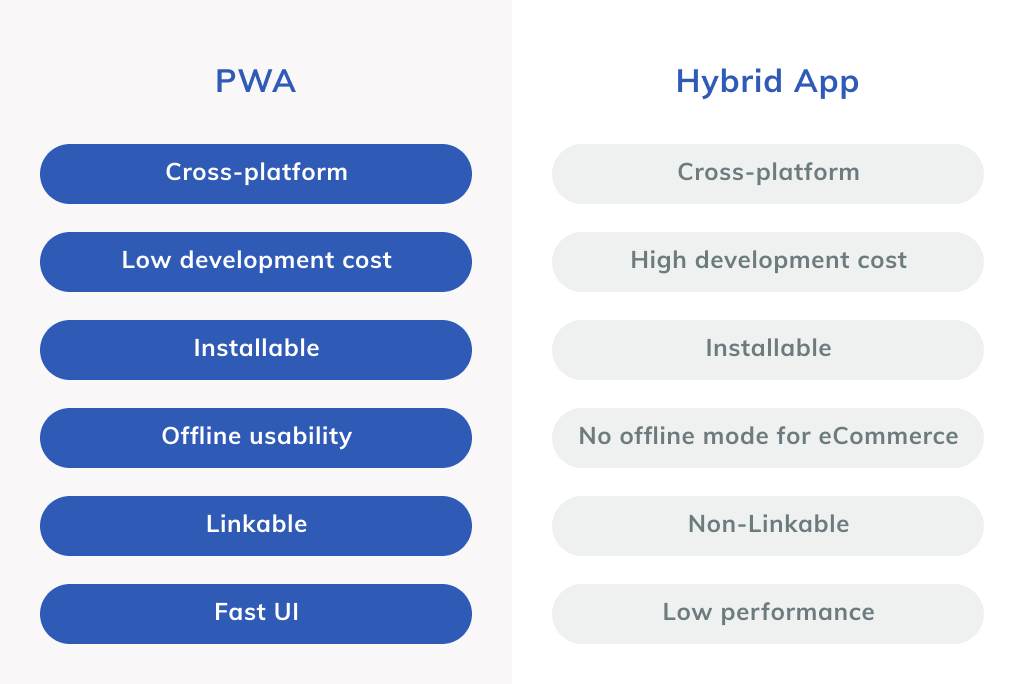
Det er blitt mer vanlig med hybrid applikasjoner som er en blanding av mobil- og web applikasjon. I praksis så er det en vanlig app der du bruker innholdet fra en web applikasjon. På denne måten kan du få tilgang til de innebygde funksjonene i SDK og bruke App Store eller Play Store. Dette kan være et godt alternativ, da du kan bygge mye av applikasjonen som en web applikasjon og det som trengs som native.
Eksempelvis kjører VG+ native på innlogging for at brukeren skal få tilgang til lesestoffet, mens resten av innholdet ligger i nettleseren din, altså web applikasjonen. Med andre ord er VG+ en hybrid applikasjon som kombinerer native og web.
En av de største fordelene med web applikasjoner er at det er mange flere som har kompetansen til å utvikle det. Resultatet er gjerne at det tar kortere tid. Visningen er basert på HTML/CSS og JavaScript, som også brukes til visning av vanlige nettsider.
Har du allerede en nettside er det også som regel enkelt å “løfte over” innholdet i en web applikasjon. Apple har laget noe som heter “web-clip”, som gjør det mulig for brukeren å legge inn en snarvei til web applikasjonen på startsiden til mobilen. Med HTML5 kan du lagre lokalt, som gjør at man kan lagre deler av applikasjonen direkte på mobilen.
Hva er en progressiv web applikasjon?
Hvis du tenker på plattform-spesifikke apper og web applikasjoner i form av funksjonalitet og rekkevidde, kan vi si at native apper representerer det beste av funksjonalitet, mens web applikasjoner gir det beste innen rekkevidde. Så hvor passer progressive web applikasjoner inn?
En progressiv web applikasjon (PWA) er en web applikasjon med forbedret funksjonalitet og pålitelighet som gjennom moderne nettlesere og APIer kombinerer det beste fra native- og web applikasjoner.
Med progressive web applikasjoner kan det du bygger installeres av hvem som helst, hvor som helst, på hvilken som helst enhet med en enkelt kodebase. Det gir deg en unik mulighet til å levere en nettbasert opplevelse brukerne vil elske!
En installert progressiv web app kjøres i et frittstående vindu, istedenfor en fane i nettleseren. De kan startes fra brukerens startskjerm, dock, oppgavelinje eller hylle. Det er mulig å søke etter dem på en enhet og hoppe mellom dem med en "app switcher", som gjør at de føles som en del av enheten de er installert på.
Nettet i dag gir i seg selv mange muligheter. F.eks. kan du bygge en hyperlokal video meldingsapp med WebRTC, geolokasjon og push-varsler. Du kan gjøre den appen installerbar og ta samtalene virtuelt med WebGL og WebVR. Med introduksjon av WebAssembly kan utviklere benytte seg av andre økosystemer, slik som C, C++ og Rust, og bringe tiår med arbeid og utvikling til nettet. Appen Squoosh bruker dette for sin avanserte bildekomprimering.
Bedrifter som har lansert progressive web applikasjoner har sett imponerende resultater. Twitter har opplevd 65% økning i antall sider per sesjon, 75% flere Tweets og 20% nedgang i bounce rate (prosentandel av trafikk som forlater en nettside uten å utføre en handling) - samtidig som størrelsen på appen er redusert med 97%! Nikkei ser 2.3 ganger mer organisk trafikk, 58% flere abonnenter og 50% flere daglig aktive brukere. Hulu erstattet deres plattform-spesifikke skjermopplevelse med en progressiv web applikasjon og så en økning på 27% i besøk fra tidligere brukere.
Progressive web applikasjoner er dyktigere enn noen gang og mulighetene vokser i takt med nye og kommende APIer og funksjonalitet i nettlesere.
Så, hva burde du velge?
Begge alternativer har uten tvil sine fordeler, men også ulemper. Hva du bør velge vil være avhengig av ønsket funksjonalitet og rekkevidde, så vel som tilgjengelige ressurser (tid, penger osv.)
Mobilapplikasjon:
Native applikasjoner bruker programmeringsspråket for hver plattform (Objective-C og Swift for iOS og Java for Android). For native applikasjoner er ASO prosessen for å bli høyere rangert i søkeresultater, mens web applikasjoner og PWA bruker SEO.
Fordeler:
- Ofte raskere og mer responsive
- Lokal lagring av kode (slipper å vente på statisk innhold som bilder og tekst)
- Dynamisk informasjon kan lagres lokalt på mobilen midlertidig og synkroniseres med web serveren senere
- Får tilgang til enhetens hardware og funksjonalitet slik som kamera, GPS, telefonkontakter, NFC osv. Kan også sende push-varsler ved å bygges fra scratch eller bruke tredjeparter.
- Tilgang til App Store og Play Store som distribusjonskanal
- Flere muligheter til å bygge inn sikkerhetstiltak som 2FA
- Geofencing: Trigge mobilhandlinger basert på virtuelle grenser i det virkelige liv (kun tilgjengelig for native applikasjoner)
- Kan interagere med andre apper for å gjøre samtaler, innlogging og legge til arrangementer i kalenderen, checkout osv.
Ulemper:
- Du må opprette, vedlikeholde og oppdatere hvertfall to versjoner (iOS og Android).
- Android og iOS er to svært ulike språk, så om du legger den ut på den ene plattformen og senere finner ut at du vil ha den ut på den andre, må appen skrives om fra bunn for å kopiere originalens funksjonalitet og utseende.
- App Store må vurdere og godkjenne endringene dine, slik at oppdateringer tar tid.
- App Store Optimization (ASO) krever ekstra tid og kostnader for å levere appen til markedet med søkeord undersøkelse, skrive effektive titler og meta beskrivelser, ta gode skjermbilder, bruke relevant kategorisering, ta kontakt med tredjeparter for nedlastinger og anmeldelser osv.
- Brukeren må finne appen og laste den ned (kan være en terskel, sammenlignet med web applikasjoner og PWA)
- Bruker mer plass på enheten enn en web applikasjon eller PWA
Webapplikasjon:
HTML, CSS, JavaScript, Ruby osv. og opererer via en nettleser.
Fordeler:
- Den største fordelen til en webapplikasjon er den største nedsiden til en mobilapplikasjon. Én enkelt kodebase, som vil si at alle brukere har tilgang og kan bruke den på tvers av plattformer (mobilenheter)
- Én enkelt kodebase å vedlikeholde
- Oppdateringer kan skje umiddelbart
- Ikke bundet av regler og begrensninger fra App Store og Play Store. Du bestemmer selv hvordan du tilbyr innhold og markedsføring.
- Fra et teknisk perspektiv er det enklere å utvikle og overkomme web baserte begrensninger for en erfaren utvikler enn med en mobilapplikasjon
Ulemper:
- Ingen til begrenset tilgang til hardware funksjonalitet på mobilenheter som GPS, kamera, NFC osv. Det kan for mange være en av årsakene til at man må velge native.
- Ansvarlig for alt med applikasjonen. Kan ikke regne med support fra plattformen, App Store eller Play Store.
- Brukere har en en tendens til å stole mer på apper enn URLer når det kommer til sikkerhet
- Kan ikke installeres på mobil- eller dataenheter
Progressive web applikasjoner:
HTML, CSS og JavaScript. En perfekt blanding av opplevelsen til web- og mobil applikasjoner for å gi begge plattformer til sluttbrukere.
Fordeler:
- Rimeligere å utvikle, raskere å bygge og oppdatere enn native applikasjoner.
- Kan installeres på enheten, enten mobil eller pc.
- Mange PWA funksjoner støttes av de største nettleserne som Chrome, Safari, Firefox og Edge.
- Kan kjøre ut oppdateringer uten å måtte vente på godkjenning fra App-butikkene.
- Sammenlignet med normale/responsible nettsider har PWA økt ytelse og engasjement som hjelper nettsiden med å rangeres bedre i søkeresultater (SEO)
- PWA har høyere sikkerhet enn web applikasjoner fordi de må kjøre under HTTPS
- Krever ingen App Store eller installasjon. Enkelt og raskt. (En gjennomsnittlig bruker laster ned null apper i måneden)
- Krever mindre plass på enheten enn en native applikasjon
- Laster mye raskere enn en responsiv nettside
- Push-varsler gjennom "service workers" hjelp fra API
Ulemper:
- Kan ikke bli fremhevet i App Store og Play Store for merkevarebygging og salgsboost
- Brukere har en en tendens til å stole mer på apper enn URLer når det kommer til sikkerhet
- Treigere og bruker mer batterikapasitet enn en native applikasjon ettersom native kode er raskere og mer kraftfull. Native applikasjoner har også tilgang til enhetens hardware til å gjøre kalkulasjoner for en bedre opplevelse
- Interaksjon med NFC eller andre betalingsløsninger varierer for ulike plattformer
- Får ikke tilgang til all funksjonalitet på mobilenheter, slik som nærhetssensor, deteksjon av omgivelseslys eller smartlås.
Noen siste tanker
Du bør vurdere en progressiv web applikasjon dersom:
- Du har akkurat begynt og ønsker en enkel app for din bruker: PWA krever ingen nedlasting og lar deg interagere med brukeren via push-varsler
- Du har begrenset med tid og budsjett: PWA tar mindre tid og penger å utvikle og publisere
- Du ønsker å forbedre synlighet for merkevaren og SEO: PWA er lik enhver nettside og når et vidt publikum

Du bør vurdere en mobil (native) app dersom:
- Du vil bygge kredibilitet for din merkevare: Publisering av apper øker pålitelighet og native apper har flere sikkerhetsmuligheter
- Du vil utnytte avanserte smartmobil funksjoner: Hvis geofencing og sensor/deteksjon er essensielt for UX eller ditt produkt krevet stor datakraft

Du bør tenke nøye gjennom hva du trenger av funksjonalitet og hvilken plattform applikasjonen skal distribueres på. Ofte er det hensiktsmessig å utvikle en liten applikasjon som tar utgangspunkt i hovedproblemet eller behovet til brukerne.
På lik linje som når du skal bygge hus. Gjør et godt grunnarbeidet i forkant, så blir jobben etterpå enklere og du slipper å gjøre det to ganger. Det er verdt å nevne at du bør sette opp automatisert testing for å raskt fange opp feil og mangler som oppstår. Det kan du lese mer om her.
FAQ
- Hvordan påvirker valget mellom native apper, webapplikasjoner og progressive web applikasjoner selskapets evne til å innhente og analysere brukerdata?
-
Valget mellom native apper, webapplikasjoner og progressive webapplikasjoner (PWAs) kan ha betydelige implikasjoner for et selskaps evne til å innhente og analysere brukerdata. Native apper, som er utviklet spesifikt for iOS eller Android, har ofte tilgang til et bredt spekter av enhetsspesifikke funksjoner og data, inkludert detaljert brukerinteraksjon og ytelsesmålinger. Dette kan gi selskaper dypere innsikt i hvordan appene brukes, noe som muliggjør mer detaljerte analyser og tilpasning til brukernes behov. Webapplikasjoner og PWAs, derimot, er i noen tilfeller begrenset av nettleserens sikkerhetsrestriksjoner og kan ikke alltid innhente like detaljert data som native apper. Imidlertid er PWAs i stand til å fungere offline og kan tilby en app-lignende brukeropplevelse, som kan bidra til å samle inn brukerdata under visse forhold uten behov for en native app.
- På hvilken måte integrerer disse app-typene med eksisterende bedriftssystemer og datainfrastruktur, og hvilke utfordringer kan oppstå?
-
Integrering med eksisterende bedriftssystemer og datainfrastruktur varierer betydelig mellom native apper, webapplikasjoner, og PWAs. Native apper kan kreve mer spesialiserte APIer eller mellomvareløsninger for å kommunisere effektivt med bedriftens backend-systemer, noe som potensielt øker kompleksiteten og kostnadene ved integrasjon. Webapplikasjoner og PWAs kan dra nytte av standardiserte web-APIer for integrasjon, som kan forenkle samspillet med eksisterende webbaserte systemer. Utfordringer kan inkludere sikkerhetsaspekter, datasynergi mellom forskjellige plattformer, og å opprettholde ytelse og pålitelighet over nettverksforbindelser.
- Hvordan forholder disse ulike applikasjonstypene seg til fremtidige teknologitrender, som for eksempel utvidet virkelighet (AR) og kunstig intelligens (AI)?
-
Når det gjelder fremtidige teknologitrender som utvidet virkelighet (AR) og kunstig intelligens (AI), kan valget mellom applikasjonstyper også spille en rolle. Native apper har ofte en fordel når det gjelder å integrere med de nyeste teknologiene, som AR og AI, fordi de kan utnytte full tilgang til enhetens maskinvare og operativsystemfunksjoner. Dette kan være avgjørende for ytelsesintensive applikasjoner som AR, hvor sømløs integrering med kameraet og grafikkprosessoren er nødvendig. På den annen side utvikles webteknologier raskt, og nye web-APIer tilbyr stadig mer avanserte funksjoner, inkludert støtte for webbasert AR og AI. Dette kan gjøre webapplikasjoner og PWAs til et mer attraktivt valg for selskaper som ønsker å utnytte disse teknologiene uten å binde seg til en spesifikk plattform. Imidlertid kan det hende at disse løsningene ikke alltid kan matche den dype integrasjonen og ytelsen som er mulig med native apper.
Trenger du hjelp til å komme i gang? Ta kontakt med oss for en uforpliktende prat.

Per Andre Rønsen
Per André er co-founder og Head of AI med 15+ års erfaring som blant annet CTO og CIO. Han har omfattende erfaring med teknologi i både privat og offentlig sektor. Han er også co-founder av Dignio og SMSpay, og er dessuten ivrig Web3-entusiast. Per André skriver om kunstig intelligens og hvilke muligheter AI bringer til arbeidshverdagen.



.jpg?width=308&height=173&name=Featured%20image_%201100x550px%20(21).jpg)
