.jpg?width=1029&height=514&name=Featured%20image_%201100x550px%20(30).jpg)
Universell utforming av nettsider gjør at flest mulig kan ta i bruk nettstedet slik det er tenkt. Hvis du eier et nettsted i Norge, er du pålagt å oppfylle visse krav til universell utforming.
15% av verdens befolkning har en eller annen form for funksjonshemning, mens i Norge har 636.000 personer under 66 år en funksjonshemning. Flest har utfordringer med synet, selv ved bruk av briller eller linser. Du kjenner kanskje på det selv? At du må myse og konsentrere deg for å se hva som står?
En stor del av målgruppen din vil få en bedre brukeropplevelse på nettsiden dersom du sørger for å oppfylle noen relativt enkle krav.
Les mer om universell utforming: WCAG 2.1
Det er enkelt å rote seg bort i kompleksiteten med regler og krav for universell utforming. Allikevel, er det enkelt å lære implementering gjennom gode eksempler.
Noen organsisasjoner har allerede gjort en stor jobb for å være tilgjengelige for sine brukere. Deres opplevelse med å implementere kravene kan hjelpe oss med å forstå filosofien bak universell utforming.
En opplevelse for alle og enhver – Gov.uk
Ja, dette er en statlig nettside. Derfor, bør den også inkludere alle innbyggere i sin målgruppe. Det er få som gjør det like godt som den britiske gov.uk nettsiden. Brukeropplevelsen er godt planlagt - uavhengig av hva slags enhet brukeren har. Jeg legger spesielt merke til:
- Høy kontrast, med stor tekst og godt valg av skrifttype, som er godt synlig i ulike formater og lett for de fleste å lese.
- Synlig tekst-hierarki som gjør det enklere å forstå relasjonen mellom innholdsdelene.
- Tydelige lenker og fremhevede valg (det gule og sorte skiller seg veldig ut, selv på små skjermer og skjermdumper).
- En nettside struktur med effektiv navigasjon uten å berøre hverken mus eller touch-skjerm (eks. bruke tastatur eller talekommandoer). Du hopper til riktig innhold uten behovet for å hoppe i sidemenyer, samtidig som du har tilgang til dem hvis du trenger det.
Snarveier gjør navigasjonen lekende lett, selv på innholdstunge sider (f.eks. hopp til synlig innhold i toppen av siden, det gjør at du kan hoppe over menyer ved å bruke tastatur eller tale).
En spesifikk funksjon på denne statlige nettsiden er at den baseres seg nesten utelukkende på tekst. Det er svært få bilde elementer, og nesten ingen media. På denne måten sikrer utviklerne av denne nettsiden at at alle enheter (mobil, nettbrett, laptop, skjerm) presenterer innholdet på en god måte, samtidig som det reduserer kostnaden ved å vedlikeholde media alternativer -som lukketekster for video eller tekst som alternativ til lydfiler.
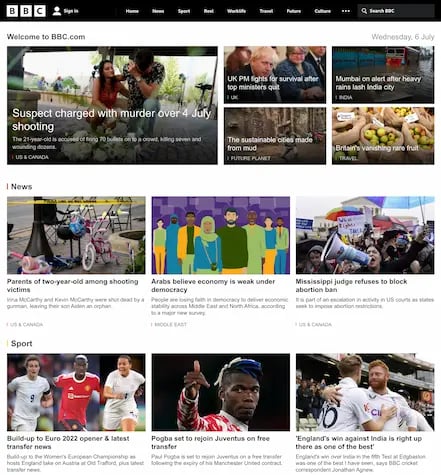
En universell mediebedrift – BBC.co.uk
Et annet godt eksempel er den svært medietunge nettsiden til BBC (British Broadcasting Corporation, en av Englands viktigste mediekanaler. Denne nettsiden er et godt eksempel på håndtering av ikke-tekstbasert innhold. Det betyr mer spesifikt:

- Alle bilder har alternativ tekst som gjør det mulig for brukere å forstå illustrasjoner uten å se dem.
- BBC bruker sin proprietære iPlayer for visning av videoinnhold. De fleste videoene inneholder teksting som gir folk tilgang til innholdet uten å være avhengig av lyd.
- Undertekst er på som standard og avspilleren tillater endring av skriftstørrelse.
- En nettside struktur som lar deg navigere mellom overskrifter og temaer enkelt med tastatur eller tale.
- Du kan hoppe over menyen og enkelt navigere til FAQ (det er den andre lenken når du bruker TAB-tasten, rett etter hopp til innhold).
En godt utgangspunkt for media-relaterte nettsider. BBC er en universell nettside hvor brukere kan nyte, selv med alternative input og output metoder.Det er imidlertid ikke slik at selv denne mediekjempen gir alle tidsbaserte medier (video- og lydopptak) på tekst og tegnspråk.
De skriver: "Vi har som mål å tilby undertekster, lydbeskrivelser og programmer på britisk tegnspråk for så mye innhold som mulig på tvers av så mange enheter som mulig."
Det fremhever viktigheten av å planlegge fremover for video- og lydinnhold: ville du vært i stand til å tilby alternativer? Hvis ikke, kan det være en bedre løsning å begrense antallet ikke-tekstlig innhold til et minimum, og behandle det som utilgjengelig for enkelte brukere.
En innovatør i energimarkedet - Bulb.co.uk
Bulb er et energiselskap med fokus på å gi grønn strøm, og gi brukerne kontroll over regningene sine. De kan beskrives som et energiselskap for moderne, brukeropplevelses-bevisste kunder.
Dette er en god måte å skille seg ut fra konkurransen, som i dette spesifikke markedet ser ut til å være langt bak i webtjenester. Og en del av opplevelsen er å være tilgjengelig. Fordi det betyr at Bulb kan velges før andre av enhver bruker med ikke-standard behov.
Den digitale opplevelsen deres er moderne, men ikke prangende. De er avhengige av ren struktur og godt utformede tekster. Der bilder vises, skal de illustrere og supplere teksten, ikke omvendt. De viktigste høydepunktene inkluderer:
-
Høye kontraster gjennom hele nettsiden. Bulb klarer å etablere en dristig, betydelig merkeidentitet uten å ofre tilgjengeligheten til innholdet.
-
Koblingene er åpenbare, endret tilstand indikeres, og tekst-hierarkiet er tydelig på kort tid.
-
Enkel, godt planlagt sidestruktur. De fleste undersidene er presentert i én kolonne, med stor tekst og ingen distraksjoner.
-
Alternative tekster til alle visuelle medier.
-
Hjelpevideoer har et alternativ som trinnvise tekstinstruksjoner.
-
Mulighet til å navigere med tastatur eller stemme gjennom hele nettstedet.
Bulb er et godt eksempel på en kommersiell nettside som bruker universell utforming som en essensiell del av brukeropplevelsen. Det tiltrekker kunder som andre energiselskaper kanskje overser eller ignorerer. På samme måte, er de en trendsetter i sitt marked og vi håper flere energiselskaper følger etter.
Sammendrag
De gode praksisene illustrert ovenfor har stor betydning og effekt på forventningene til brukerene. Brukere kan ikke lenger tolerere dårlig organisert innhold og mangel på alternative eller utfordrende navigasjon. Samtidig som det å ta hånd om problemer relatert til tilgjengelighet eller universell utforming gjør den generelle opplevelsen bedre for alle brukerne.
Tenk på sidestrukturen: hvis det gjøres bra, kan både skjermlesere og brukere med mysende syn lettere komme frem til ønsket innhold, og siden vil oppfylle formålet bedre. Det er vinn-vinn.
Det er bare begynnelsen på reisen for forbedring som er skremmende. Og det er her det er så verdifullt å ha en erfaren guide.
Trenger du en partner for å gjøre nettstedet ditt til et tilgjengelig nettsted med god brukeropplevelse for alle? Ta gjerne kontakt med oss her.

Łukasz Fedorowicz
Łukasz er designsjef og fagleder for design i Frontkom. Han har over 20 års erfaring innen design og brenner for å løse komplekse utfordringer med design og god brukeropplevelse. Han skriver om beste praksis, universell utforming og hvordan en god brukeropplevelse kan hjelpe bedrifter.



